将 Web 页切片
切片类型
Web 页切片
将自动切片和基于图层的切片转换为用户切片
查看切片和切片选项
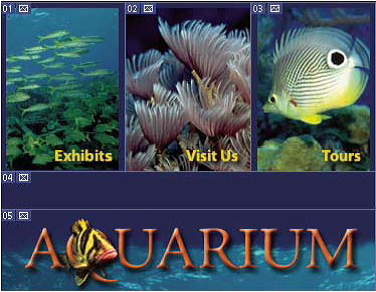
切片使用 HTML 表或 CSS 图层将图像划分为若干较小的图像,这些图像可在 Web 页上重新组合。通过划分图像,您可以指定不同的 URL 链接以创建页面导航,或使用其自身的优化设置对图像的每个部分进行优化。
可以使用“存储为 Web 和设备所用格式”命令来导出和优化切片图像。Photoshop 将每个切片存储为单独的文件并生成显示切片图像所需的 HTML 或CSS 代码。

将 Web 页划分为若干切片.
在处理切片时,请谨记以下基本要点:
- 可以通过使用切片工具或创建基于图层的切片来创建切片。
- 创建切片后,可以使用切片选择工具
选择该切片,然后对它进行移动和调整大小,或将它与其它切片对齐。
- 可以在“切片选项”对话框中为每个切片设置选项,如切片类型、名称和 URL。
- 可以使用“存储为 Web 和设备所用格式”对话框中的各种优化设置对每个切片进行优化。
切片类型
切片按照其内容类型(表格、图像、无图像)以及创建方式(用户、基于图层、自动)进行分类。
使用切片工具创建的切片称作用户切片;通过图层创建的切片称作基于图层的切片。当您创建新的用户切片或基于图层的切片时,将会生成附加自动切片来占据图像的其余区域。换句话说,自动切片填充图像中用户切片或基于图层的切片未定义的空间。每次添加或编辑用户切片或基于图层的切片时,都会重新生成自动切片。可以将自动切片转换为用户切片。
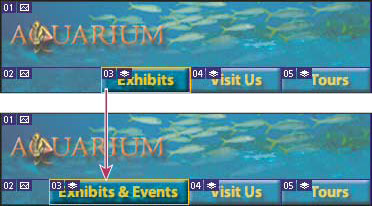
用户切片、基于图层的切片和自动切片的外观不同 — 用户切片和基于图层的切片由实线定义,而自动切片由虚线定义。此外,用户切片和基于图层的切片显示不同的图标。可以选取显示或隐藏自动切片,这样可以更容易地查看使用用户切片和基于图层的切片的作品。
子切片是创建重叠切片时生成的一种自动切片类型。子切片指示存储优化的文件时如何划分图像。尽管子切片有编号并显示切片标记,但无法独立于底层切片选择或编辑子切片。每次排列切片的堆叠顺序时都重新生成子切片。
可以使用不同的方法创建切片:
- 自动切片是自动生成的。
- 用户切片是用切片工具创建的。
- 基于图层的切片是用图层面板创建的。
Web 页切片
可以使用切片工具直接在图像上绘制切片线条,或使用图层来设计图形,然后基于图层创建切片。
使用切片工具创建切片
选择切片工具
。(按 C 键可以循环切换“裁剪工具”组中的工具。)
任何现有切片都将自动出现在文档窗口中。
- 选取选项栏中的样式设置:
- 正常 在您拖动时确定切片比例。
- 固定长宽比 设置高宽比。输入整数或小数作为长宽比。例如,若要创建一个宽度是高度两倍的切片,请输入宽度 2 和高度 1。
- 固定大小 指定切片的高度和宽度。输入整数像素值。
在要创建切片的区域上拖动。按住 Shift 键并拖动可将切片限制为正方形。按住 Alt 键 (Windows) 或 Option 键 (Mac OS) 拖动可从中心绘制。
使用“视图”>“对齐”使新切片与参考线或图像中的另一切片对齐。请参阅移动用户切片、调整用户切片大小和对齐用户切片。
基于参考线创建切片
- 向图像中添加参考线。
选择切片工具,然后在选项栏中单击“基于参考线的切片”。
通过参考线创建切片时,将删除所有现有切片。
基于图层创建切片
基于图层的切片将包括图层中的所有像素数据。如果移动图层或编辑图层内容,切片区域将自动调整以包含新像素。

基于图层的切片会在源图层发生修改时进行更新。
基于图层的切片的灵活性比用户切片低;但您可以将基于图层的切片转换(“提升”)为用户切片。请参阅将自动切片和基于图层的切片转换为用户切片。
- 在“图层”面板中选择图层。
- 选取“图层”>“新建基于图层的切片”。
如果计划在播放动画期间在图像的一块很大区域上移动该图层,则不要使用基于图层的切片,因为切片尺寸可能超出有用的大小。
将自动切片和基于图层的切片转换为用户切片
基于图层的切片与图层的像素内容相关联,因此移动切片、组合切片、划分切片、调整切片大小和对齐切片的唯一方法是编辑相应的图层,除非您将该切片转换为用户切片。
图像中的所有自动切片都链接在一起并共享相同的优化设置。如果要为自动切片设置不同的优化设置,则必须将其提升为用户切片。
- 使用切片选择工具
,选择一个或多个要转换的切片。
单击选项栏中的“提升”。
在“存储为 Web 和设备所用格式”对话框中,可通过取消自动切片的链接来提升该切片。请参阅在存储为 Web 和设备所用格式对话框中处理切片
查看切片和切片选项
可以在 Photoshop 和“存储为 Web 和设备所用格式”对话框中查看切片。下列特性有助于识别并区分切片:
切片线条 定义切片的边界。实线指明切片是用户切片或基于图层的切片;而虚线指明切片是自动切片。
切片颜色 将用户切片和基于图层的切片与自动切片区分开来。默认情况下,用户切片和基于图层的切片带蓝色标记,而自动切片带灰色标记。
此外,“存储为 Web 和设备所用格式”对话框还使用颜色调整使未选中的切片变暗。这些调整只是出于显示目的,不会影响最终图像的颜色。默认情况下,对自动切片的颜色调整量是用户切片的两倍。
切片编号 切片从图像的左上角开始,从左到右、从上而下进行编号 。如果更改切片的排列或切片总数,切片编号将更新以反映新的顺序。
切片标记 下列标记或图标可以指明某些条件。
用户切片具有“图像”内容。
用户切片具有“无图像”内容。
切片基于图层。
显示或隐藏切片边界
选取“视图”>“显示”>“切片”。若要隐藏和显示切片以及其它项目,请使用“显示额外内容”命令。请参阅显示或隐藏额外内容。
显示或隐藏自动切片
执行下列操作之一:
选择切片选择工具
,然后在选项栏中单击“显示自动切片”或“隐藏自动切片”。
选取“视图”>“显示”>“切片”。自动切片与其余的切片一起显示。
显示或隐藏切片编号
- 执行下列操作之一:
- 在 Windows 中,选取“编辑”>“首选项”>“参考线、网格和切片”。
- 在 Mac OS 中,选取“Photoshop”>“首选项”>“参考线、网格和切片”。
- 在“切片”下,单击“显示切片编号”。
更改切片线条的颜色
- 在 Windows 中,选取“编辑”>“首选项”>“参考线、网格和切片”;在 Mac OS 中,选取“Photoshop”>“首选项”>“参考线、网格和切片”。
在“切片线条”下,从“线条颜色”菜单中选取一种颜色。
颜色改变后,选定的切片线条将自动以对比颜色显示。
更多帮助主题
在存储为 Web 和设备所用格式对话框中处理切片

