创建时间轴动画
时间轴动画工作流程
使用关键帧利用动画表示图层属性
创建手绘动画
插入、删除或复制空白视频帧
指定洋葱皮设置
打开多图层动画
时间轴动画工作流程
要在时间轴模式中对图层内容进行动画处理,请在将当前时间指示器移动到其他时间/帧上时,在“动画”面板 (Photoshop Extended CS5) 或“时间轴”面板 (CS6) 中设置关键帧,然后修改该图层内容的位置、不透明度或样式。Photoshop 将自动在两个现有帧之间添加或修改一系列帧,通过均匀改变新帧之间的图层属性(位置、不透明度和样式)以创建运动或变换的显示效果。
例如,如果要淡出图层,请在起始帧中将该图层的不透明度设置为 100%,并单击该图层的“不透明度”秒表。然后,将当前时间指示器移动到结束帧对应的时间/帧,并将同一图层的不透明度设置为 0%。Photoshop 会自动在起始帧和结束帧之间通过插值方法插入帧,并在新帧之间均匀地减少图层的不透明度。
除了让 Photoshop 在动画中通过插值方法插入帧之外,还可以通过在空白视频图层上进行绘制来创建手绘逐帧动画。
如果要创建 SWF 格式的动画,请使用 Adobe Flash、Adobe After Effects 或 Adobe Illustrator。
要创建基于时间轴的动画,请使用以下常规工作流程。
创建一个新文档。
指定大小和背景内容。确保像素长宽比和大小适合于动画输出。颜色模式应为 RGB。除非由于特殊原因需要进行更改,否则请保持分辨率为 72 像素/英寸、位深度为 8 位/通道且像素长宽比为方形。
- (Photoshop Extended CS5) 确保“动画”面板已打开。如果“动画”面板处于帧动画模式,单击面板右下角的“转换为时间轴动画”图标。
- (CS6) 确保“时间轴”面板已打开。如有必要,单击面板中部的向下箭头,从菜单中选取“创建视频时间轴”,然后单击在箭头左侧的按钮。如果“时间轴”面板处于帧动画模式,单击面板左下角的“转换为视频时间轴”图标。
在面板菜单中指定“文档时间轴设置”(Photoshop Extended CS5) 或“设置时间轴帧速率”(CS6)。
指定持续时间(仅 Photoshop Extended CS5)和帧速率。请参阅指定时间轴持续时间和帧速率。
添加一个图层。
无法为背景图层创建动画。如果您想为内容创建动画,请将背景图层转换为常规图层或添加以下任意内容:
- 用于添加内容的新图层。
- 用于添加视频内容的新视频图层。
- 用于仿制内容或创建手绘动画的新空白视频图层。
- 向图层添加内容。
(可选)添加图层蒙版。
图层蒙版可用于显示图层内容的某一部分。可以对图层蒙版进行动画处理以随时间显示图层内容的不同部分。请参阅添加图层蒙版。
将当前时间指示器移动到要设置第一个关键帧的时间或帧。
请参阅使用关键帧利用动画表示图层属性。
打开图层属性的关键帧处理。
单击图层名称旁边的三角形。向下的三角形将显示图层的属性。然后,单击秒表以设置要进行动画处理的图层属性的第一个关键帧。可以一次为多个图层属性设置关键帧。
移动当前时间指示器并更改图层属性。
将当前时间指示器移动到图层属性发生改变的时间或帧。可执行下列一个或多个操作:
- 更改图层位置以移动图层内容。
- 更改图层不透明度以渐显或渐隐内容。
- 更改图层蒙版位置以显示该图层的不同部分。
- 打开或关闭图层蒙版。
对于某些类型的动画(如更改对象颜色或完全更改帧中的内容),您需要包含新内容的额外图层。
注: 要对形状进行动画处理,请使用“矢量蒙版位置”或“矢量蒙版启用”的时间-变化秒表对矢量蒙版(而不是形状图层)进行动画处理。
- 添加包含内容的其它图层,并根据需要编辑其图层属性。
移动或裁切图层持续时间栏以指定图层在动画中出现的时间。
请参阅指定图层在视频或动画中出现的时间和设置要预览的时间轴区域。
预览动画。
可在创建动画时使用“动画”面板 (Photoshop Extended CS5) 或“时间轴”面板 (CS6) 中的控件播放动画。然后,在 Web 浏览器中预览动画。也可以在“存储为 Web 和设备所用格式”(Photoshop Extended CS5) 或“存储为 Web 所用格式”(CS6) 对话框中预览动画。请参阅预览视频或时间轴动画。
存储动画。
可以使用“存储为 Web 和设备所用格式”(Photoshop Extended CS5) 或“时间轴”面板 (CS6) 命令将动画存储为动画 GIF,或者使用“渲染视频”命令将动画存储为图像序列或视频。也可以用 PSD 格式存储动画,此格式的动画可导入到 Adobe After Effects 中。
使用关键帧利用动画表示图层属性
可以对不同的图层属性进行动画处理,如位置、不透明度和样式。每个更改可以单独发生,也可以与其它更改同时发生。如果要利用动画单独表示不同的对象,最好是在单独的图层上创建这些对象。
有关利用图层属性制作动画的视频,请访问 www.adobe.com/go/vid0024_cn。
以下是有关如何利用动画表示图层属性的一些示例:
- 可以通过向“位置”属性添加一个关键帧,然后移动当前时间指示器并在文档窗口中拖动图层,利用动画表示位置。
- 可以通过向“不透明度”属性添加一个关键帧,然后移动当前时间指示器并在“图层”面板中更改图层的不透明度,利用动画表示图层的不透明度。
- 您可以对 3D 属性进行动画处理,例如对象和相机位置。(有关详细信息,请参阅创建 3D 动画 (Photoshop Extended)。)
要使用关键帧利用动画表示一个属性,必须至少为该属性设置两个关键帧。否则,您对图层属性所做的更改将在图层的持续时间内一直保持有效。
每个图层属性都有一个“时间-变化秒表”图标 ,单击该图标即可开始制作动画。若此秒表对于特定属性处于现用状态,则只要更改当前时间和属性值,Photoshop 便会自动设置新的关键帧。若此秒表对于某一属性处于非现用状态,则该属性没有关键帧。如果在秒表处于非现用状态时为某个图层属性键入一个值,则该值将在图层的持续时间内一直保持有效。如果取消选择秒表,则将永久删除该属性的所有关键帧。
选取插值方法
插值(有时称为过渡)描述在两个已知值之间插入未知值的过程。在数字视频和影片中,插值通常表示在两个关键帧之间生成新值。例如,要在 15 个帧中将图形元素向左移动五十个像素,则应在第一个帧和第十五个帧中设置此图形的位置,并将这两个帧标记为关键帧。Photoshop 将在两个关键帧之间通过插值方法插入其它帧。关键帧之间的插值可用于对移动、不透明度、样式和全局光源进行动画处理。
在“动画”面板 (Photoshop Extended CS5) 或“时间轴”面板 (CS6) 中,关键帧的外观取决于为关键帧之间的间隔选取的插值方法。
线性关键帧 从一个帧到另一个帧均匀地更改动画属性。(但“图层蒙版位置”属性是一个例外,该属性在启用状态和停用状态之间突然切换。)
保留关键帧 保持当前属性设置。此插值方法对于闪光灯效果或当希望图层突然出现或消失时很有用。
要为关键帧选择插值方法,请执行以下操作:
- 在“动画”面板 (Photoshop Extended CS5) 或“时间轴”面板 (CS6) 中,选择一个或多个关键帧。
- 执行下列操作之一:
- 右键单击选定的关键帧,然后从上下文菜单中选择“线性插值”或“保留插值”。
- 打开“动画”面板菜单,然后选取“关键帧插值”>“线性”或“关键帧插值”>“保留”。
将当前时间指示器移动到关键帧
设置属性的初始关键帧之后,Photoshop 将显示关键帧导航器,您可以使用此导航器从一个关键帧移动到另一个关键帧或者设置或移去关键帧。关键帧导航器框处于现用状态(黄色)时,当前时间指示器将正好位于该图层属性的一个关键帧上。关键帧导航器框处于停用状态(灰色)时,当前时间指示器将位于两个关键帧之间。当关键帧导航器框的每一侧都出现箭头时,该属性的其它关键帧将位于当前时间的两侧。
在“动画”面板 (Photoshop Extended CS5) 或“时间轴”面板 (CS6) 中,单击一个关键帧导航器箭头。向左的箭头将当前时间指示器移动到上一个关键帧。向右的箭头将当前时间指示器移动到下一个关键帧。
选择关键帧
在“动画”面板 (Photoshop Extended CS5) 或“时间轴”面板 (CS6) 中,执行下列任一操作:
- 要选择一个关键帧,请单击相应的关键帧图标。
- 要选择多个关键帧,请按住 Shift 键并单击所需的关键帧或拖动选框把所需的关键帧框起来。
- 要选择某个图层属性的所有关键帧,请单击秒表图标旁边的该图层属性的名称。
移动关键帧
- 在“动画”面板 (Photoshop Extended CS5) 或“时间轴”面板 (CS6) 中,选择一个或多个关键帧。
将任一选定的关键帧图标拖动到所需时间。(如果已选定多个关键帧,则这些帧会作为组一起移动并保持相同的时间间隔。)
要延长或压缩多个关键帧的间隔,请按住 Alt 键 (Windows) 或 Option 键 (Mac OS) 并拖动所选内容的第一个或最后一个关键帧。与所选内容位置相反的关键帧在拖动时保持位置不变,从而使动画速度减慢或加快。
拷贝和粘贴关键帧
可将属性(如位置)的关键帧拷贝到任意图层的相同属性中。粘贴关键帧时,这些关键帧会从当前时间指示器反应出拷贝的偏移量。
一次只可以从一个图层拷贝关键帧。当您将关键帧粘贴到另一个图层中时,这些关键帧将在目标图层的相应属性中出现。最早的关键帧将在当前时间出现,而其它关键帧将按照相对顺序随后出现。关键帧在粘贴后保持选中状态,因此可以立即在时间轴中移动它们。
注: 可以一次在多个属性之间拷贝和粘贴关键帧。
- 在“动画”面板 (Photoshop Extended CS5) 或“时间轴”面板 (CS6) 中,显示包含要拷贝的关键帧的图层属性。
- 选择一个或多个关键帧。
- 右键单击选定的关键帧,然后选取“拷贝关键帧”。
- 在包含目标图层的“动画”面板中,将当前时间指示器移动到希望关键帧出现的时间点。
- 选择目标图层。
- 打开“动画”面板菜单并选取“粘贴关键帧”。
删除关键帧
在“动画”面板 (Photoshop Extended CS5) 或“时间轴”面板 (CS6) 中,选择一个或多个关键帧,然后执行下列操作之一:
- 右键单击 (Windows) 或按住 Control 键单击 (Mac OS) 某个选定的关键帧,然后从上下文菜单中选取“删除关键帧”。
- 从面板菜单中选取“删除关键帧”。
创建手绘动画
当要创建逐帧的手绘动画时,可以在文档中添加一个空白视频图层。在视频图层上方添加一个空白视频图层,然后调整空白视频图层的不透明度,这样您就能够看到下面的视频图层的内容。然后,您可以通过在空白视频图层上绘画或绘制来转描该视频图层的内容。另请参阅在视频图层中绘制帧。
注: 如果要利用动画表示若干单独元素,可在不同的空白视频图层上创建单独的内容。
- 创建一个新文档。
- 添加空白视频图层。
- 绘制图层或向图层添加内容。
(可选)在“动画”面板 (Photoshop Extended CS5) 或“时间轴”面板 (CS6) 中,启用洋葱皮模式:
- (Photoshop Extended CS5) 单击“切换洋葱皮”按钮
以启用洋葱皮。
- (CS6 和 Photoshop Extended CS5)从面板菜单中选取“启用洋葱皮”。
- (Photoshop Extended CS5) 单击“切换洋葱皮”按钮
- 将当前时间指示器移动到下一个帧。
在与上一个帧中的内容稍微不同的位置,绘制图层或向图层添加内容。
通过选择“图层”>“视频图层”并选择适当的命令,可以在空白视频图层中添加空白视频帧、复制帧或从中删除帧。
创建多个手绘帧时,可以拖动当前时间指示器或使用播放控件来预览动画。
插入、删除或复制空白视频帧
可以将空白视频帧添加到空白视频图层中,也可以从空白视频图层中删除空白视频帧。也可以在空白视频图层中复制现有的(已绘制的)帧。
- 在“动画”面板 (Photoshop Extended CS5) 或“时间轴”面板 (CS6) 中,选择空白视频图层,然后将当前时间指示器拖动到所需帧。
选取“图层”>“视频图层”,然后选取下列选项之一:
插入空白帧 在选定的空白视频图层中的当前时间处插入空白视频帧。
删除帧 删除选定的空白视频图层中当前时间处的视频帧。
复制帧 在选定的空白视频图层中添加处于当前时间的视频帧的副本。
指定洋葱皮设置
洋葱皮模式将显示在当前帧上绘制的内容以及在周围的帧上绘制的内容。这些附加帧将以您指定的不透明度显示,以便与当前帧区分开。洋葱皮模式对于绘制逐帧动画很有用,因为此模式可为您提供描边位置和其他编辑操作的参考点。
洋葱皮设置指定启用“洋葱皮”时前后帧的显示方式。(请参阅动画面板概述。)
- 打开“动画”面板菜单 (Photoshop Extended CS5) 或“时间轴”面板 (CS6) 并选取“洋葱皮设置”。
指定下列选项:
洋葱皮计数 指定前后显示的帧的数目。在文本框中分别输入“之前帧数”(前面的帧)和“之后帧数”(后面的帧)的值。
帧间距 指定显示的帧之间的帧数。例如,值为 1 将显示连续的帧,值为 2 将显示相距两个帧的描边。
最大不透明度 设置当前时间紧前面和紧后面的帧的不透明度百分比。
最小不透明度 设置在洋葱皮帧的前一组和后一组中最后的帧的不透明度百分比。 混合模式设置帧叠加区域的外观。

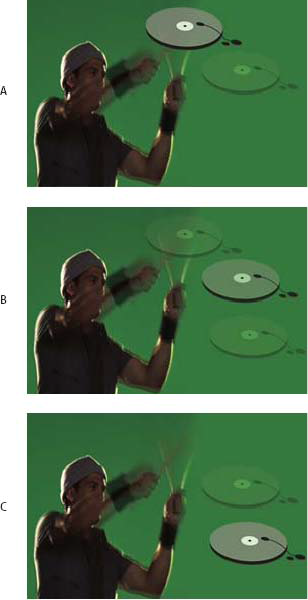
洋葱皮
A. 当前帧与后一个帧B. 当前帧与前一个帧和后一个帧C. 当前帧与前一个帧
打开多图层动画
可以将使用早期版本的 Photoshop 存储的动画作为多图层 Photoshop (PSD) 文件打开。图层按堆栈顺序放置在“动画”面板 (Photoshop Extended CS5) 或“时间轴”面板 (CS6) 中,底层图层将成为第一帧。
- 选取“文件”>“打开”,并选择要打开的 Photoshop 文件。
在“图层”面板中,选择需要用于动画的图层,并从“动画”面板菜单中选取“从图层建立帧”。
您可以编辑动画、使用“存储为 Web 和设备所用格式”(Photoshop Extended CS5) 或“存储为 Web 所用格式”(CS6) 命令来存储动画 GIF,或使用“渲染视频”命令将动画存储为 QuickTime 影片。
更多帮助主题
通过形状过渡创建动画