GIF 和 PNG-8 优化选项
GIF 是用于压缩具有单调颜色和清晰细节的图像(如艺术线条、徽标或带文字的插图)的标准格式。与 GIF 格式一样,PNG-8 格式可有效地压缩纯色区域,同时保留清晰的细节。
PNG-8 和 GIF 文件支持 8 位颜色,因此它们可以显示多达 256 种颜色。确定使用哪些颜色的过程称为 编制索引,因此,GIF 和 PNG-8 格式的图像有时称为索引颜色图像。为了将图像转换为索引颜色,构建颜色查找表来保存图像中的颜色,并为这些颜色建立索引。如果原始图像中的某种颜色未出现在颜色查找表中,应用程序将在该表中选取最接近的颜色,或使用可用颜色的组合模拟该颜色。
除了以下选项之外,您还可以在图像的颜色表中调整颜色数量。请参见 为 GIF 和 PNG-8 图像自定颜色表.

适用于 GIF 的优化设置(Photoshop 版)
A. “文件格式”菜单B. “减低颜色深度算法”菜单C. “仿色算法”菜单. “优化”菜单
损耗(仅限于 GIF) 通过有选择地扔掉数据来减小文件大小。较高的“损耗”设置会导致更多数据被扔掉。通常,您可以应用 5-10 的“损耗”值,有时可高达 50,而不会降低图像品质。“损耗”选项可将文件大小减小 5% 到 40%。
注: 不能将“损耗”选项与“交错”选项一起使用,也不能将该选项与“杂色”或“图案仿色”算法一起使用。
减低颜色深度算法与颜色指定用于生成颜色查找表的方法,以及想要在颜色查找表中使用的颜色数量。可以选择以下减低颜色深度算法之一:
- 可感知 通过为人眼比较灵敏的颜色赋以优先权来创建自定颜色表。
- 可选择 创建一个颜色表,此表与“可感知”颜色表类似,但对大范围的颜色区域和保留 Web 颜色有利。此颜色表通常会生成具有最大颜色完整性的图像。“可选择”是默认选项。
- 随样性 通过从图像的主要色谱中提取色样来创建自定颜色表。例如,只包含绿色和蓝色的图像产生主要由绿色和蓝色构成的颜色表。大多数图像的颜色集中在色谱的特定区域。
- 受限 (Web) 使用 Windows 和 Mac OS 8 位(256 色)调板通用的标准 216 色颜色表。该选项确保当使用 8 位颜色显示图像时,不会对颜色应用浏览器仿色。(该调板也称为 Web 安全调板。) 使用 Web 调板可能会创建较大的文件,因此,只有当避免浏览器仿色是优先考虑的因素时,才建议使用该选项。
自定 使用用户创建或修改的调色板。如果打开现有的 GIF 或 PNG-8 文件,它将具有自定调色板。
使用“存储为 Web 和设备所用格式”对话框中的“颜色表”调板可自定颜色查找表。
- 黑白、灰度、Mac OS、Windows 使用一组调色板。
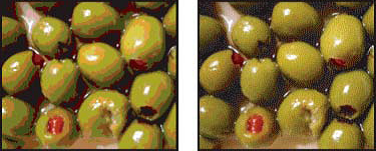
仿色方法和仿色确定应用程序仿色的方法和数量。“仿色”是指模拟计算机的颜色显示系统中未提供的颜色的方法。较高的仿色百分比使图像中出现更多的颜色和更多的细节,但同时也会增大文件大小。为了获得最佳压缩比,请使用可提供所需颜色细节的最低百分比的仿色。若图像所包含的颜色主要是纯色,则在不应用仿色时通常也能正常显示。包含连续色调(尤其是颜色渐变)的图像,可能需要仿色以防止出现颜色条带现象。

带有 0% 仿色的 GIF 图像(左图)和带有 100% 仿色的 GIF 图像(右图)
可以选择以下几种仿色方法之一:
- 扩散 应用与“图案”仿色相比通常不太明显的随机图案。仿色效果在相邻像素间扩散。
- 图案 使用类似半调的方形图案模拟颜色表中没有的任何颜色。
- 杂色 应用与“扩散”仿色方法相似的随机图案,但不在相邻像素间扩散图案。使用“杂色”仿色方法时不会出现接缝。
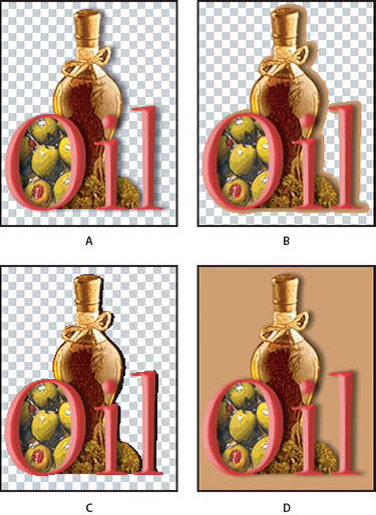
透明度和杂边 确定如何优化图像中的透明像素。
- 要使完全透明的像素透明并将部分透明的像素与一种颜色相混合,请选择“透明度”,然后选择一种杂边颜色。
- 要使用一种颜色填充完全透明的像素并将部分透明的像素与同一种颜色相混合,请选择一种杂边颜色,然后取消选择“透明度”。
要选择杂边颜色,请单击“杂边”色板,然后在拾色器中选择一种颜色。或者,从“杂边”菜单中选择一个选项:“吸管颜色”(使用吸管样本框中的颜色)、“前景色”、“背景色”、“白色”、“黑色”或“其它”(使用拾色器)。
注: 仅 Photoshop 中有“前景色”和“背景色”选项。

透明度和杂边示例:
A. 原稿图像B. 选中“透明度”并带有杂边颜色C. 选中“透明度”并且不带杂边颜色D. 取消选择“透明度”并且带有杂边颜色
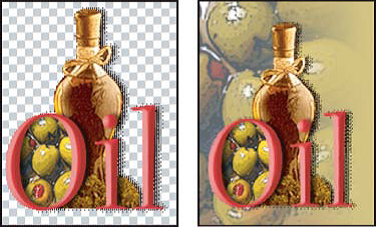
透明度仿色 选择“透明度”选项后,可以选取对部分透明的像素应用仿色的方法:
- “无透明度仿色”不对图像中部分透明的像素应用仿色。
- “扩散透明度仿色”应用的随机图案通常没有“图案”仿色那么明显。仿色效果在相邻像素间扩散。如果选择此算法,请指定“仿色”百分比以控制应用于图像的仿色量。
- “图案透明度仿色”对部分透明的像素应用类似半调的方块图案。
- “杂色透明度仿色”应用与“扩散”算法相似的随机图案,但不在相邻像素间扩散图案。使用“杂色”算法时不会出现接缝。

“图案透明度”仿色(左)和 Web 页背景所应用仿色(右)的示例
交错 当完整图像文件正在下载时,在浏览器中显示图像的低分辨率版本。交错可使下载时间感觉更短,并使浏览者确信正在进行下载。但是,交错也会增加文件大小。
Web 靠色指定将颜色转换为最接近的 Web 调板等效颜色的容差级别(并防止颜色在浏览器中进行仿色)。值越大,转换的颜色越多。

