放大或缩小
使用缩放工具 或“视图”菜单命令可放大或缩小图像。使用缩放工具时,每单击一次都会将图像放大或缩小到下一个预设百分比,并以您单击的点为中心将显示区域居中。当图像到达最大放大级别 3200% 或最小尺寸 1 像素时,放大镜看起来是空的。
要准确地查看图像、精确呈现锐化、图层效果以及其他调整,请参阅以 100% 显示图像。
设置缩放工具首选项
选择“编辑”>“首选项”>“性能”(Windows) 或“Photoshop”>“首选项”>“性能”(Mac OS)。在“GPU 设置”部分中,选择“启用 OpenGL 绘图”。
注: 某些缩放工具首选项需要启用 OpenGL。如果“启用 OpenGL 绘图”不可用,则表明您的视频卡不支持此技术。
在“常规”首选项中,选择以下任意选项:
带动画效果的缩放 可以在按住缩放工具时进行连续缩放。
缩放时调整窗口大小 请参阅在缩放时自动调整窗口大小。
用滚轮缩放 可以使用鼠标上的滚轮进行缩放。
将单击点缩放至中心 以单击的位置为中心显示缩放视图。
按预设数缩放
请执行下列任一操作:
- 选择缩放工具
,然后单击选项栏中的“放大”按钮
或“缩小”按钮
。接下来,单击要放大或缩小的区域。
要快速切换到缩小模式,请按下 Alt 键 (Windows) 或 Option 键 (Mac OS)。
- 选取“视图”>“放大”或“视图”>“缩小”。达到最大的图像放大级别或最小的图像缩小级别时,“放大”或“缩小”命令将不再可用。
- 在文档窗口左下角或“导航器”面板中设置缩放级别。
以 100% 显示图像
100% 的缩放设置提供最准确的视图,因为每个图像像素都以一个显示器像素来显示。 (在其他缩放设置中,图像像素会插补为不同数量的显示器像素。)
执行下列操作之一:
- 双击工具箱中的缩放工具。
- (Creative Cloud) 选择“视图”>“100%”,或者,在缩放工具或抓手工具选项栏中单击“100%”。
- 选择“视图”>“实际像素”,或者在缩放工具或抓手工具选项栏中单击“实际像素”。
在状态栏中输入 100%,然后按 Enter 键 (Windows) 或 Return 键 (Mac OS)。
图像的 100% 视图会以图像在 Web 浏览器中的样子呈现(在当前的显示器分辨率下)。
连续缩放
要进行连续缩放,视频卡必须支持 OpenGL,且必须在“常规”首选项中选中“带动画效果的缩放”。
选择缩放工具,然后执行下列任一操作:
- 单击并按住图像放大。按 Alt 键 (Windows) 或 Option 键 (Mac OS) 缩小。
- 在选项栏中,选择“细微缩放”。然后在图像中向左拖动以缩小图像,或向右拖动以放大图像。
放大特定区域
- 选择缩放工具。
在要放大的图像部分的上方拖动。

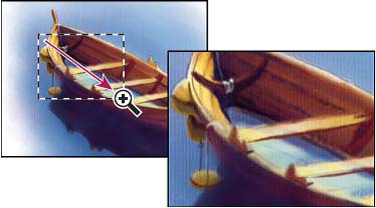
拖移缩放工具以放大图像的视图
缩放选框内的区域会按可能达到的最大放大级别显示。要在 Photoshop 中的图稿上来回移动选框,请先拖移选框,然后按住空格键。
临时缩放图像
按住 H 键,然后在图像中单击,并按住鼠标按钮。
当前工具会变为“抓手”工具,且图像放大率会发生如下变化:
- 如果开始时整个图像小于文档窗口,则图像会放大以适应文档窗口。
- 如果图像只有一部分可见,则图像会缩小。拖动缩放选框可以放大图像的不同部分。
释放鼠标按钮,然后按 H 键。
图像会恢复到之前的放大率和工具状态。
在缩放时自动调整窗口大小
在缩放工具处于现用状态时,选择选项栏内的“调整窗口大小以满屏显示”。当您放大或缩小图像视图时,窗口的大小即会调整。
如果没有选择“调整窗口大小以满屏显示”(默认设置),则无论怎样放大图像,窗口大小都会保持不变。如果您使用的显示器比较小,或者您是在平铺视图中工作,这种方式会有所帮助。
注: 要在使用键盘快捷键进行缩放时自动调整窗口大小,请选取“编辑”>“首选项”>“常规”(Windows) 或“Photoshop”>“首选项”>“常规”(Mac OS)。然后选择“缩放时调整窗口大小”。
使图像适合屏幕大小
执行下列操作之一:
- 双击工具箱中的抓手工具。
- 选择“视图”>“按屏幕大小缩放”。
选择缩放工具或抓手工具,然后单击选项栏中的“适合屏幕”按钮。
这些选项可调整缩放级别和窗口大小,使图像正好填满可以使用的屏幕空间。
隐藏像素网格
默认情况下,放大率超过 500% 时,图像的像素网格就会变为可见状态。要隐藏该网格,请执行以下操作:
选取“视图”>“显示”,然后取消选择“像素网格”。